Have you ever thought about what happens when you click a link or type a website address? Let’s explore the journey of how your browser gets the page
How the HTTP Request-Response Cycle Works
Every time you visit a website, your browser and the website’s server work together behind the scenes. This process is called the HTTP request-response cycle. Let’s take a simple look at how it works step by step.
1. You Start the Request
When you type a website address (like www.example.com) and press "Enter," your browser (the client) starts the process. First, it finds the IP address of the website using something called DNS (Domain Name System). Think of it like finding a phone number from a name.

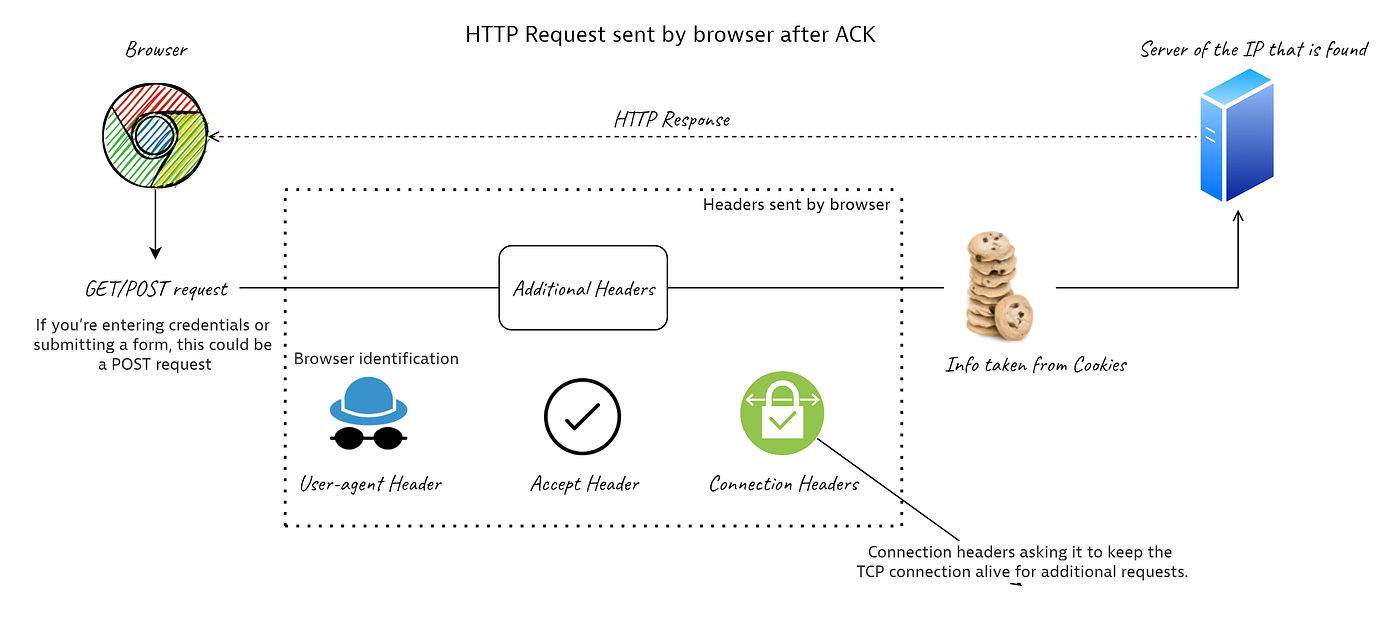
2. Your Browser Sends a Request
Next, your browser creates a message called an HTTP request. This message includes:
Method: What you want to do (e.g., GET to see something, POST to send data).
Headers: Extra information, like what type of data your browser can display.
Body: If needed, the data you want to send (used in forms or file uploads).
Example of a request:
GET /index.html HTTP/1.1
Host: www.example.com

3. The Request Travels Through the Internet
Your browser sends the request over the internet. The data hops through routers and networks until it reaches the server where the website is stored.
4. The Server Does Its Job
When the server gets your request, it processes it:
Finds the File: If it’s a simple request, the server gets the file (like an HTML page).
Processes Data: For complex requests (like showing your profile), it might check a database.
Prepares a Response: The server creates an HTTP response to send back.
5. The Server Sends a Response
The server sends the response back to your browser. The response includes:
Status Code: A number that shows if the request was successful (e.g., 200 OK) or if there was a problem (404 Not Found).
Headers: Extra information, like the type of file being sent.
Body: The actual content, like an HTML file, an image, or data.
Example of a response:
HTTP/1.1 200 OK
Content-Type: text/html

6. Your Browser Displays the Page
Once your browser gets the response, it:
Reads the HTML: The browser understands the page structure.
Loads Extra Files: It fetches CSS for design, JavaScript for functions, and images.
Shows the Page: The browser puts everything together and displays the webpage.

7. How Things Are Made Faster
To make websites faster:
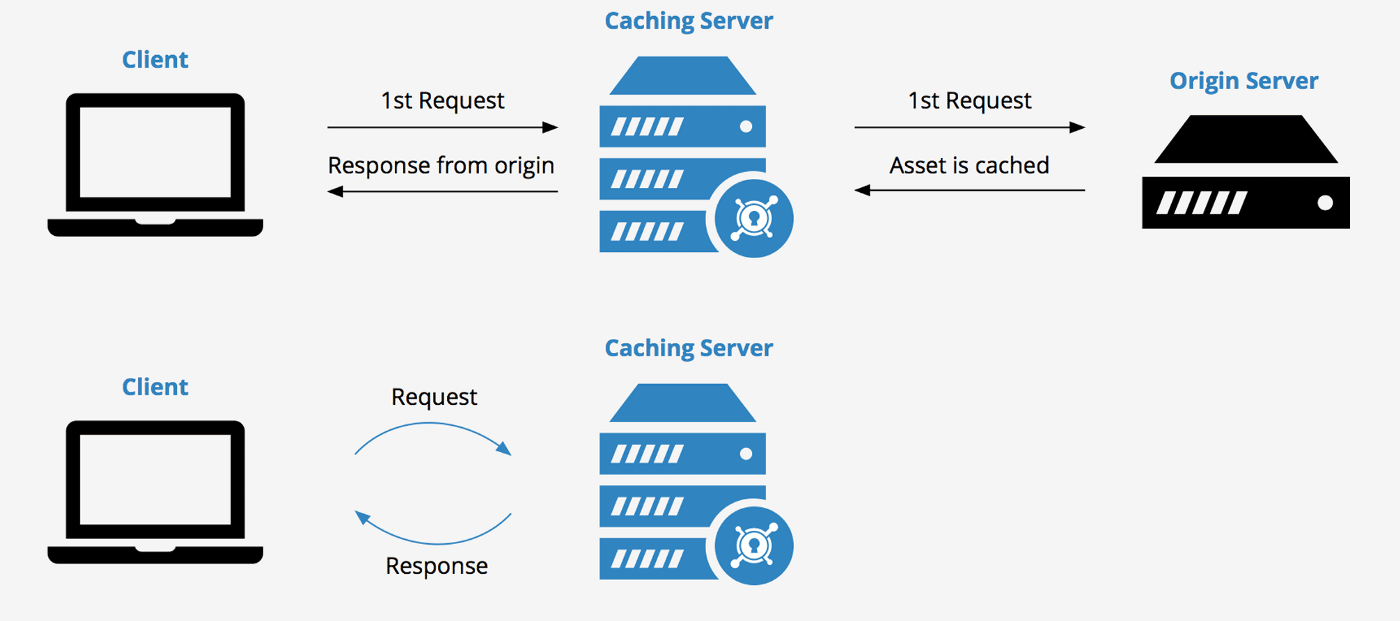
Caching: Your browser saves some files to avoid downloading them again.
Compression: Servers shrink data to make it smaller and quicker to send.
CDN (Content Delivery Network): Files are stored on servers closer to you.

Conclusion
The HTTP request-response cycle is like a conversation between your browser and a server. Each step happens in milliseconds, giving you the webpage almost instantly. Next time you visit a website, you’ll know the magic happening behind the scenes!